Follow the instruction below:
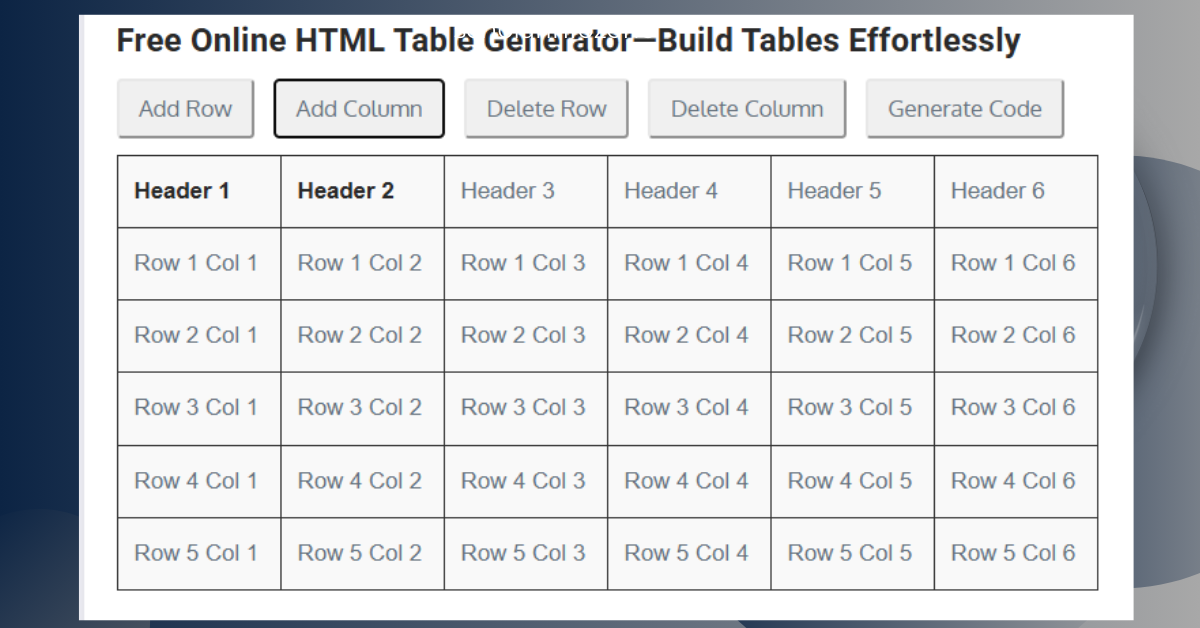
1. Click “Add Row” or “Add Column” to adjust the table layout.
2. Modify the table cells to your liking.
3. Use “Delete Row” or “Delete Column” to eliminate rows or columns as necessary.
4. Click “Generate Code” to generate the HTML and CSS code below.
Free Online HTML Table Generator—Build Tables Effortlessly
| Header 1 | Header 2 |
|---|---|
| Row 1 Col 1 | Row 1 Col 2 |
Generated HTML For Table:
Generated CSS For Table:
Effortlessly Generate Personalized HTML Tables with No Coding Required!
Welcome to our complimentary online HTML table generator, an ideal tool for individuals such as web developers, bloggers, and anyone looking to swiftly produce customized HTML tables.
Utilizing Our HTML Table Generator
Step 1: Specify the desired number of rows and columns using the button above.
Step 2: Input the table heading and commence inserting table data.
Step 3: Use “Delete Row” or “Delete Column” to eliminate rows or columns as necessary
Step 3: Upon completion, select the “Generate Code” button to obtain the HTML table code.
Step 4: Highlight to copy the entire code for use on your website.
Step 5: Congratulations! You have effortlessly crafted a responsive HTML table in just a few simple steps.
Can I utilize this tool for free?
Absolutely, our HTML Table Generator is entirely free to use. Save this page’s URL for future convenience.